ali blogger's |
- Acer beTouch E210 | ponsel Android Acer
- Cara Setting Plugin All In One SEO Pack
- Cara mudah Membuat Blog di Wordpress
- Cara memperlebar kolom pada templates blog
- Cara Membuat Menu Blog Keren dan Cantik
- Cara Membuat Navigasi Breadcrumbs di Blogspot
- Daftar Situs Pengecek Harga Blog dan Website
- Cara Membuat Navigasi Breadcrumbs
- Cara Gampang Membuat Navigasi Breadcrumbs
- Download Aplikasi / Software Cetak Pas Photo
- Download Software Perekam Suara
- New Software 2012
- Cara Mengganti Themes blog di WordPress
- Cara Mudah Menambahkan Gambar pada Posting Blogspot
- Cara Mudah Menambahkan Label Pada Posting
- Cara Mudah Mengganti Themes blog WordPress
- Update Option File Pes 6 Terbaru 2011 - 2012
- Makna Lambang Negara Burung Garuda Pancasila
- Download Video Seven (7) Ikans OVJ
- Free Download AMD Catalyst Drivers 11.12 XP Terbaru
| Acer beTouch E210 | ponsel Android Acer Posted: 17 Dec 2011 01:10 AM PST Acer beTouch E210 | ponsel Android Acer | Postingan kali ini saya share Acer beTouch E210 | ponsel Android Acer , sebagaimana kita tahu, Acer juga meluncurkan ponsel pintar alias smartphone dengan harga murah yang berbasis Android. Sebenarnya sudah ada beberapa ponsel pintar keluaran Acer yang menggunakan sistem operasi Android, salah satu di antaranya adalah Acer beTouch E210 yang dijual dengan harga terjangkau. Untuk berselancar di dunia maya Acer beTouch E210 didukung fitur HSDPA 7.2 Mbps, HSUPA 2 Mbps, Wi-Fi Hot Spot, Wi-Fi 802.11 b/g. Bluetooth v2.1 A2DP melengkapi ponsel ini untuk dapat melakukan transfer data dengan perangkat lain. Ponsel Acer ini dijual pada kisaran harga 1,4 juta rupiah. Pas bagi anda yang ingin segera dapat memiliki ponsel Android dengan budget di bawah 2 juta rupiah. da |
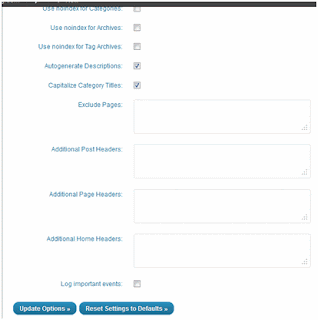
| Cara Setting Plugin All In One SEO Pack Posted: 17 Dec 2011 01:05 AM PST Cara Setting Plugin All In One SEO Pack | update kali ini saya akan menjelaskan Cara Setting Plugin All In One SEO Pack, ini bukan artikel saya, melainkan saya dapat dari muktiblog, jika anda ingin melihat sumber asli silahkan klik di sini Tapi jika anda tidak mau beranjak dari sini, silahkan lanjutkan membaca Cara Setting Plugin All In One SEO Pack di blog ali blogger ini| Dan yang terpenting bisa membuat blog seo friendly, mudah diindex mesin pencari google. Termasuk blog panduan blog yang ada di hadapan anda ini ( buka rahasia nich ) juga memakai plugin All In One SEO Pack. Cara-cara install All In One SEO Pack sangat mudah. Tapi sebenarnya tidak hanya installAll In One SEO Pack kemudian aktifkan lalu selesai. Ada beberapa setting plugin All In One SEO Pack yang saya dapatkan tutorialnya dari para blogger yang telah pengalaman. Dan saat ini juga akan sharing pada anda. Baiklah tanpa berpanjang kata dan kalimat akan saya paparkan pada bagaimana cara settingnya agar lebih nendang seonya. Walau sudah saya tulis sebelumnya tentang cara Install Plugin WordPress tidak ada salahnya saya jelaskan pada anda step by step cara settingnya dari awal. Oh ya, ini juga berlaku dengan bagi blog gratisan seperti blogdetik. Karena blogdetik walau gratisan ternyata pluginnya ada plugin ini. Proses Instalasi 1. Login ke admin di http://namadomainanda.com/wp-admin lalu arahkan mouse ke menuPlugins lalu klik Klik Add New untuk mulai menginstall plugin All In One SEO Pack. 2. Di kotak pencarian ( di sebelah Term ) masukkan kata kunci All In One SEO Pack dan klikSearch Plugins 3. Klik Install Now lalu muncul Window Mini yang bertuliskan Are You Sure You Want to Install This Plugin? Klik saja OK 4. Setelah plugin sukses terinstall klik Activate Plugin Setelah mengaktifkan plugin All In One SEO Pack maka akan ada warna tampilan berwarna merah di bagian atas dahbord. Ini menandakan bahwa anda harus melakukan setting lanjutan. Jadi belum selesai 5 Klik Link berTuliskan ( agak samar-samar tulisannya) The Admin Page. Ini untuk melakukan setting dari plugin All In One SEO Pack yang telah anda install. Lihat gambar tampilan The Admin Page Plugin All In One SEO Pack
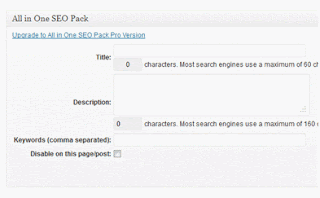
Sukses. Anda berhasil setting plugin All In One SEO Pack. Tapi jangan berhenti dulu bacanya. Anda juga yang harus anda Setting pada Saat Posting Artikel baru agar artikel-artikel anda lebih SEO lagi. Karena kalau tidak disetting maka plugin All In One SEO Pack hanya akan merekam apa yang ada di posting artikel saja. Jadi anda harus atur juga di sini. Pada saat anda posting artikel baru, setelah kategori, judul artikel dan isi artikel terisi, di bagian bawah area posting artikel ada form penting yang wajib diisi. Ini dia :
|
| Cara mudah Membuat Blog di Wordpress Posted: 17 Dec 2011 12:34 AM PST Cara mudah Membuat Blog di Wordpress | kali ini saya share tentang Cara mudah Membuat Blog di Wordpress, khusus buat anda yang berminat membuat blog di wordpress.com. seperti saya juga mempunyai blog di wordpress. com silahkan cek di sini untuk selengkap nya tentang Cara mudah Membuat Blog di Wordpress silahkan Baca di SINI Sampai di sini Cara mudah Membuat Blog di Wordpress selesai. |
| Cara memperlebar kolom pada templates blog Posted: 16 Dec 2011 11:21 PM PST Cara memperlebar kolom pada templates blog | tutorial kali ini saya akan menjelaskan Cara memperlebar kolom pada templates blog , untuk contohnya silahkan sobat lihat template saya ini besar kan? ukuran asli cek disini , gimana besar bukan? nah jika ada berminat silahkan Cara memperlebar kolom pada templates blog berikut ini. Namun Sebelum kita masuk ke masalah ada baiknya kita mengenal dulu bagian- bagian dari templates blogger, maka sebuah template akan mempunyai tiga elemen penting, yaitu : • Elemen Header • Elemen Outer • Elemen Footer Untuk elemen Outer di bagi kembali menjadi : • Elemen main, elemen main ini adalah elemen tempat kita menyimpan posting, jadi apabila kita memposting sebuah artikel maka akan masuk dan di tampilkan pada elemen ini • Elemen Sidebar, elemen sidebar ini adalah merupakan elemen untuk menyimpan berbagai blog tools ataupun aksesori yang kita inginkan untuk mempercantik blog. Outer-Wrapper merupakan wadah untuk menyimpan main-wrapper serta sidebar-wrapper. Jadi jika kita ingin menambah kolom baru atau dengan kata lain sidebar baru, maka hal yang pertama wajib di lakukan adalah menambah nilai lebar dariOuter-wrapper itu sendiri Nah sekarang bagaimana cara melebarkan kolom yang ada pada templates kita, tetapi sekali lagi ingat ini hanya untuk tempalates yang masih asli bawaan dari blogger atau templates minima, Ikuti langkah2 berikut ini tapi dengan catatan jangan mencentang Expand Widget Template, karena akan muncul kode-kode yang tidak saya mengerti Nah Langkah pertama cari kode seperti dibawah ini #header-wrapper { width:660px; margin:0 auto 10px; border:1px solid $bordercolor; } #header-wrapper { width:760px; margin:0 auto 10px; border:1px solid $bordercolor; } #footer { width:660px; clear:both; margin:0 auto; padding-top:15px; line-height: 1.6em; text-transform:uppercase; letter-spacing:.1em; text-align: center; } #footer { width:760px; clear:both; margin:0 auto; padding-top:15px; line-height: 1.6em; text-transform:uppercase; letter-spacing:.1em; text-align: center; } #sidebar-wrapper { width: 220px; float: right; word-wrap: break-word; /* fix for long text breaking sidebar float in IE */ overflow: hidden; /* fix for long non-text content breaking IE sidebar float */ } ganti 220px menjadi 320px ( atau selebar jumalah yang kita tambah tadi )jika kita ingin menambah lebar lagi tergantung berapa px yang kita tambah saat di#header-wrapper { dan footernya tadi, jika yang ingin diperlebar main atau kolom utamanya yang biasanya berisi tentang postingan kita, maka kita tingagl cari kode di bawah ini #main-wrapper { width: 410px; float: left; word-wrap: break-word; /* fix for long text breaking sidebar float in IE */ overflow: hidden; /* fix for long non-text content breaking IE sidebar float */ } Tapi ingat jika kita menambahkan lebar keduanya kita juga harus menambahjumlah px yang kita tambahkan di #header-wrapper, dan footer-wrapernyatadi Tambahan Referensi Artikel : cara-ngeblogsampai di sini Cara memperlebar kolom pada templates blog selesai dan semoga berhasil gan |
| Cara Membuat Menu Blog Keren dan Cantik Posted: 16 Dec 2011 11:01 PM PST Cara Membuat Menu Blog Keren dan Cantik | masih seputar tutorial blog neh gan, kali ini saya akan mejelaskan Cara Membuat Menu Blog Keren dan Cantik pada blog anda, jadi pengunjung bisa Tertarik dan bermain lama lama di blog anda, mau? perhatikan Cara Membuat Menu Blog Keren dan Cantik berikut ini : (gambar hanya sebagai ilustrasi doang) 1. pastinya login terlebih dahulu masuk ke tata letak (layout) >> elemen halaman 2. tambah gedget >> html/java script 3. masukkan code berikut: <script language="JavaScript1.2" src="http://www.geocities.com/dhedytkj/menu.js"></script> <script> resizereinit=true; menu[3] = { id:'menu3', bartext:'MENU BLOG', menupos:'left', kviewtype:'fixed', barbgcolor:"#00ff00", barcolor:"#000000", barfontweight:"bold", bordercolor:'#000000', hdingbgcolor:"#ffffff", fontsize:'80%', linkheight:20 , hdingwidth:210 , menuItems:[ ["Home", "http://m-wali.blogspot.com/", "_self"], ["My Facebook", "http://www.facebook.com/mwali1985",""], ["Berita", "http://www.okezone.com/", ""], ["Kaskus", "http://www.kaskus.us", ""], ["My Profile", "http://ayipshasi.blogspot.com/", ""], ["free Download", "http://www.download.com", ""], ["Tips And Trics Blog", "http://ayipshasi.blogspot.com/", ""], ["Bisnis Uang Blog", "http://www.bisnis.com/", ""], ["free game", "http://freegamepick.com", ""], ["Back To Top", "#", ""] //tidak ada tanda koma pada akhir entry ]}; make_menus(); </script> 4. ubahlah text yang berwarna merah dengan link yang akan anda tuju . . 5. simpan perubahan . lihat hasilnya . . . Sampai di sini Cara Membuat Menu Blog Keren dan Cantik selesai |
| Cara Membuat Navigasi Breadcrumbs di Blogspot Posted: 16 Dec 2011 10:50 PM PST Cara Membuat Navigasi Breadcrumbs di Blogspot | pada kesempatan kali ini saya akan menjelaskan Cara Membuat Navigasi Breadcrumbs di Blogspot, dan untuk contohnya silahkan sobat lihat pada blog saya ini di bagian atasnya dan di bawah judul artikel ini, perlu di perhatikan membuat Breadcrumbs navigasi ini sebenearnya sangat lah penting. Bagi sebagian besar Blogger, memasang Navigasi Breadrcumb pada blog adalah suatu keharusan demi meningkatkan SEO Blog. Jika anda juga berfikir demikian tapi belum tahu cara memasang Navigasi Breadrcumb pada Blog anda, berikut saya jelaskan tutorial cara membuatnya.
<b:if cond='data:blog.homepageUrl == data:blog.url'>
Gunakan Tombol F3 pada keyboard untuk melakukan pencarian cepat. Jika ingin mengedit kodenya, edit sja kode yang berwarna MERAH. 8. Untuk mempersonalisasi tampilan Navigasi Breadcrumbs, Copy kede HTML berikut, lalu Paste di atas kode : ]]></b:skin> template Blog anda. Berikut kodenya :.breadcrumbs {Dengan kode tersebut, anda bisa mengganti Besar Huruf, Jenis Huruf, dan warna Garis Bawah Navigasi Breadcrumb anda. Catatan : Karena setiap kode template berbeda - beda, dengan cara di atas Navigasi Breadcrumbs tidak terlihat pada beberapa template. Jika demikian, lakukan seperti berikut ini : Copy kode HTML pada step 6 lalu Paste di atas kode <div class='post-header'> template anda. Itu akan membuat Navigasi Breadcrumbs berada di bawah Judul Artikel. Jika ingin menyimpan Navigasi Breadcrumbsnya di Atas Judul Postingan / Artikel, buat kodenya seperti berikut ini :
|
| Daftar Situs Pengecek Harga Blog dan Website Posted: 16 Dec 2011 09:01 PM PST Daftar Situs Pengecek Harga Blog dan Website | pembahasan kali ini saya akan menjelaskan Daftar Situs Pengecek Harga Blog dan Website , buat anda yang mau tau berapa harga blog anda, silhkan kunjungi link di bawah ini.. Sebagian besar pemilik blog punya keinginan agar blog miliknya menjadi terkenal dan populer di dunia maya. Kepopuleran sebuah blog diantaranya ditandai dengan banyaknya pengunjung yang mencari content-content yang diinginkan. Untuk meningkatkan kepopuleran sebuah blog, pemilik blog berusaha mengupdate postingan tiap hari, blogwalking, saling komen, dan bertukar link dengan bloger lain  Tahukah anda, bahwa usaha dan keras yang dilakukan dalam membangun blog ternyata ada pihak lain yang menghargainya. Sebuah blog atau website dihargai dengan nilai dalam mata uang dollar dan rupiah. Memang mengetahui harga blog bukan menjadi tolak ukur utama kualitas blog, tetapi tidak ada salahnya untuk dicoba.iya kan? Tahukah anda, bahwa usaha dan keras yang dilakukan dalam membangun blog ternyata ada pihak lain yang menghargainya. Sebuah blog atau website dihargai dengan nilai dalam mata uang dollar dan rupiah. Memang mengetahui harga blog bukan menjadi tolak ukur utama kualitas blog, tetapi tidak ada salahnya untuk dicoba.iya kan?Ada beberapa situs yang dikenal mampu mengecek bagaimana keadaan dan nilai sebuah blog atau website. Situs tersebut menilai blog dengan harga yang berbeda-beda antara satu blog dengan blog yang lain. Ini karena situs pengecek harga menilai suatu blog dari sisi yang berbeda-beda pula. Ada yang menilai berdasarkan kepopuleran, ranking, backlink, kualitas postingan, dan lain-lain. Begitu juga antara satu situs pengecek harga dengan situs pengecek harga lain memberikan nilai suatu blog dengan harga yang berbeda-beda juga. Untuk lebih jelas, silahkan kunjungi beberapa link situs pengecek harga di bawah ini untuk mengecek harga blog atau website anda! http://www.yourwebsitevalue.com http://www.business-opportunities.biz http://www.bizinformation.org http://www.sitevaluecheck.com http://www.stimator.com http://www.cubestat.com http://www.dnscoop.com http://www.freewebsitevalue.com http://www.mywebsiteworth.com http://www.sitevaluecalculator.com http://www.siteworth.org http://www.urlappraisal.net http://www.urlrate.com http://www.websiteoutlook.com http://www.websiteprice.net Itulah beberapa Daftar Situs Pengecek Harga Blog dan Website anda, semoga bermanfaat. |
| Cara Membuat Navigasi Breadcrumbs Posted: 16 Dec 2011 08:45 PM PST Cara Membuat Navigasi Breadcrumbs | kali ini saya akan menjelaskan gimana Cara Membuat Navigasi Breadcrumbs di blog anda(repostdari post sebelumnya), Suatu tutorial yang menurut saya ini memang penting dan bisa juga untuk bagus-bagusin blog kita. Dengan cara ini pula, kita bisa mendapatkan atau menambah kekuatan dengan menambah kategori pada Indeks Search Engine. Sehingga kita bisa memberikan efek tersendiri pada posting seperti penambahan kekuatan keyword atau Search Engine. Untuk contoh lebih jelasnya bisa lihat diatas judul Posting saya ini kawan. Dan untuk mempercepatnya mari kita langsung saja membuat Cara Membuat Navigasi Breadcrumbs sebagai berikut. Cara pemasangannya pun seperti ini kawan : 1. Login ke Blogger kawan. 2. klik Rancangan klik Edit HTML. 3. Beri tanda centang pada kotak di samping tulisan Expand Template Widget. 4. Lalu sobat cari kode ini. Agar lebih mudah dengan menggunakan Ctrl F atau F3. 5. Kalau sudah ketemu copy kode dibawah ini dan paste diatasnya. .breadcrumbs { padding: 5px 5px 5px 0; margin: 0 0 5px; font-size: 95%; line-height: 1.4em; border-bottom: 1px solid #ccc; } 6. Kemudian cari lah kode seperti ini. <a expr:name='data:post.id'/> <b:if cond='data:post.title'> <h3 class='post-title entry-title'> <b:if cond='data:post.link'> <a expr:href='data:post.link'><data:post.title/></a> 8. Jika sudah ketemu mencarinya, maka copy kode berikut dan paste diatasnya. <b:if cond='data:blog.homepageUrl == data:blog.url'> <b:else/> <b:if cond='data:blog.pageType == "item"'> <div class='breadcrumbs'> Browser » <a expr:href='data:blog.homepageUrl'>Home</a> » <b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'> <a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'> , </b:if> </b:loop> </b:if> » <data:post.title/> </div> </b:if> </b:if> 9. Silahkan di pratinjau dulu saja apabila teman-teman belum yakin, dan agar mengantisipasi terjadinya kesalahan dalam pemasangan kode Cara Membuat Navigasi Breadcrumbs.Source |
| Cara Gampang Membuat Navigasi Breadcrumbs Posted: 16 Dec 2011 08:40 PM PST Cara Gampang Membuat Navigasi Breadcrumbs | kali ini saya akan menjelaskan gimana Cara Gampang Membuat Navigasi Breadcrumbs di blog anda, Suatu tutorial yang menurut saya ini memang penting dan bisa juga untuk bagus-bagusin blog kita. Dengan cara ini pula, kita bisa mendapatkan atau menambah kekuatan dengan menambah kategori pada Indeks Search Engine. Sehingga kita bisa memberikan efek tersendiri pada posting seperti penambahan kekuatan keyword atau Search Engine. Untuk contoh lebih jelasnya bisa lihat diatas judul Posting saya ini kawan. Dan untuk mempercepatnya mari kita langsung saja membuat Cara Gampang Membuat Navigasi Breadcrumbs sebagai berikut. Cara pemasangannya pun seperti ini kawan : 1. Login ke Blogger kawan. 2. klik Rancangan klik Edit HTML. 3. Beri tanda centang pada kotak di samping tulisan Expand Template Widget. 4. Lalu sobat cari kode ini. Agar lebih mudah dengan menggunakan Ctrl F atau F3. 5. Kalau sudah ketemu copy kode dibawah ini dan paste diatasnya. .breadcrumbs { padding: 5px 5px 5px 0; margin: 0 0 5px; font-size: 95%; line-height: 1.4em; border-bottom: 1px solid #ccc; } 6. Kemudian cari lah kode seperti ini. <a expr:name='data:post.id'/> <b:if cond='data:post.title'> <h3 class='post-title entry-title'> <b:if cond='data:post.link'> <a expr:href='data:post.link'><data:post.title/></a> 8. Jika sudah ketemu mencarinya, maka copy kode berikut dan paste diatasnya. <b:if cond='data:blog.homepageUrl == data:blog.url'> <b:else/> <b:if cond='data:blog.pageType == "item"'> <div class='breadcrumbs'> Browser » <a expr:href='data:blog.homepageUrl'>Home</a> » <b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'> <a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'> , </b:if> </b:loop> </b:if> » <data:post.title/> </div> </b:if> </b:if> 9. Silahkan di pratinjau dulu saja apabila teman-teman belum yakin, dan agar mengantisipasi terjadinya kesalahan dalam pemasangan kode Cara Gampang Membuat Navigasi Breadcrumbs.Source |
| Download Aplikasi / Software Cetak Pas Photo Posted: 16 Dec 2011 10:59 AM PST Download Aplikasi / Software Cetak Pas Photo | Jalan2 ke remo-xp ketemu ini software gan, Aplikasi / Software Cetak Pas Photo , kayaknya pentingnya nih buat sebagian orang termasuk saya. hehe.. ACEF merupakan sebuah software Feature :
Kebutuhan:
Nah buat anda yang Tertarik silahkan download gan, saya sudah download, namun gak bisa di buka. wakawkaa..gak tau dimana salahnya Download ACEF 2 | Aplikasi Cetak Pas Photo || sampai di sini Download Aplikasi / Software Cetak Pas Photo selesai sudah.. (sumber : http://www.remo-xp.com) |
| Download Software Perekam Suara Posted: 16 Dec 2011 10:43 AM PST Download Software Perekam Suara | postingan kali ini saya akan membagikan Download Software Perekam Suara, emang ada Software Perekam Suara? yah ada dung, ini dia Software Perekam Suara : a. Funny Voice Funnyvoice merupakan aplikasi perekam suara yang cukup lengkap. Meskipun saya sendiri belum pernah mencobanya namun kabarnya selain bisa digunakan untuk merekam suara konon katanya dia juga bisa untuk editing/mengubah suara hasil rekaman. Merubah suara disini misalnya suara anda dirubah menjadi suara anak-anak atau merubah suara anak-anak menjadi suara orang dewasa, suara laki-laki menjadi suara cewek, dan lain-lain sebagainya. Silahkan download Aplikasi perekam dan perubah suara melalui link ini: Atau kalau ingin yang lain gunakan link ini Sofware ini kecil sekali kapasitasnya, hanya sekitar 41,5kb sehingga kamu mudah mendownload dan ringan saat dijalankan dikomputer. b. Power Sound Editor Hampir sama dengan software perekam suara diatas, aplikasi yang satu ini juga memiliki fungsi kurang lebih sama, namun menurut saya dia lebih bagus dari sisi kualitas suara yang dihasilkan. Software ini bisa kamu download dari sini Selamat menDownload Software Perekam Suara, semoga sukses, o iya Dalam menggunakan software tersebut, anda cukup gunakan saja speaker yang ada di laptop anda atau gunakan headset bermicrofon untuk merekam suara anda. |
| Posted: 16 Dec 2011 09:58 AM PST New Software 2012 | Next Newest Software 2012 download link for my friend who seeking information about New Software 2012. The following link is a free download Latest Software 2012 is : 1. hhtp://download.cnet.com Probably between 2012 Latest software provider's site, maybe this is the site that could be considered the most complete because it has a good collection of software for Windows, Mac, Mobile, and Webware. 2. http://Softpedia.com This download may include websites ranked second after CNET magnitude, with a collection of software for Windows, Mac, Linux, Mobile, Gadgets and more. Also available is download the script, which is very helpful for the programmer like the developers website. 3. http://FileHippo.com This site has a view that is simple, does not specifically provide a lot of advertising and popular softwares are either freeware or shareware / commercial (pay) 4. Brothersoft.com Is a software download site, both for Windows, Mobile, Mac and Web. Having a collection of more than 200,000 downloads. 5. MajorGeeks.com Is an alternative download from Softpedia or CNET. Display more simple and relatively quick loading. New Software 2012 good luck. |
| Cara Mengganti Themes blog di WordPress Posted: 16 Dec 2011 09:44 AM PST Cara Mengganti Themes blog di WordPress | Pada Postingan Kali ini saya akan menjelaskan Cara Mengganti Themes blog di WordPress,(repost dari postingan sebelumnya) jadi buat anda yang memakai blog dengan domain wordpress, silahkan simak penjelasan Cara Mengganti Themes blog di WordPress berikut ini.  Mengganti Themes Jika anda tidak puas dengan themes dari blog yang telah anda buat maka anda bisa menggantinya dengan yang lain. Sebelumnya saya ingin katakan bahwa anda tidak bisa mengganti themes sesuka hati anda jika masih memakai blog wordpress gratisan. Di Blog gratisan seperti wordpress.com, anda hanya bisa mengganti themes dari admin area saja. Sementara jika anda menemukan themes WordPress lain, maka anda tidak bisa menguploadnya ke dalam blog anda. Berbeda dengan Blog WordPress berbayar. Anda bisa mencari sendiri Themes- Themes dari para blogger yang merangkap designer themes ( perancang themes ) banyak sekali bertebaran di internet. Lalu download dan upload ke WordPress anda. Tapi ndak apa. Karena tutorial kali ini masih dalam konteks blog wordpress gratis, mari kita mulai Cara Mengganti Themes blog WordPress. Caranya mudah loh. Semudah mengupas kulit kacang. He he he. Ini Nich ! 1. Login ke admin area WP ( WordPress ) anda melalui alamat seperti ini http://namabloganda.wordpress.com/wp-admin 2. Di menu sebeluh kiri arahkan Mouse Pointer ke Tampilan > Tema ( Jika Setting blog bahasa Indonesia atau Appearance > Themes Jika Setting blog bahasa Inggris. 3. Akan muncul banyak themes. Silahkan pilih sesuai dengan selera anda. Pada tampilan Themes di gambar atas adalah themes dengan nama Mystique dan Inove. Blog saya tercinta MuktiBlog.Com ini memakai Themes Inove.. 4. Jika pilihan anda sudah oke, langsung saja klik Aktifkan yang ada di bawah gambar themes. Jika mau melihat tampilan sebelum ditayangkan anda bisa klik link Pratampil. 5. Horeeee Tampilan blog anda sekarang sudah berubah dan semakin keren khan. Selamat dech! Semoga Cara Mengganti Themes blog di WordPress ini bermanfaat bagi anda sekalian dalam mempercantik blog wordpress anda. |
| Cara Mudah Menambahkan Gambar pada Posting Blogspot Posted: 16 Dec 2011 08:53 AM PST Cara Mudah Menambahkan Gambar pada Posting Blogspot |tutorial kali ini membahas Cara Mudah Menambahkan Gambar pada Posting Blogspot, yg ini khusus bagi pemula yang belum bisa Cara Mudah Menambahkan Gambar pada Posting Blogspot, Sebuah artikel atau posting kita buat di blogspot akan tampil lebih menarik bila ada gambar atau image pendukung yang disertakan. Untuk menambahkan gambar pada artikel atau posting di Blogspot caranya cukup mudah, kita juga bisa menggunakan beberapa pilihan dalam mengatur tampilan dari gambar yang di masukkan. Add an Image from your computer – gunakan pilihan ini untuk mengupload atau memasukkan gambar dari komputer ke Blogspot. Klik pada tombol Browse, pilih gambar yang akan dimasukkan. Kita bisa memasukkan beberapa file gambar sekaligus (maksimal 5) dengan cara mengklik pada link Add another Image. Add an Image from the Web – pilihan ini untuk mengupload gambar dari website lain, isi dengan alamat dari gambar yang akan dimasukkan ke Blogpot. Untuk mengupload lebih dari 1 file klik pada link Add another image. Choose a layout – pilihan ini untuk mengatur penempatan dari gambar yang dimasukkan. Kita bisa melihat perbedaan penempatan dari dari setiap pilihan tersebut. Perlu diingat setelah diupload layout gambar tidak bisa dirubah, untuk merubahnya kita harus mengupload gambar tersebut lagi dan menghapus yang yang dengan cara menekan tombol Delete pada keyboard. Image size – pilihan ini untuk mengatur besar kecilnya tampilan dari gambar yang dimasukkan. Image size ini tidak terlalu berpengaruh jika gambar yang kita masukan tidak terlalu besar. Namun untuk gambar yang berukuran besar gunakan pilihan small atau medium, ini berarti bahwa gambar tersebut tidak ditampilkan sepenuhnya (full size), ini bisa membantu mempercepat proses penampilan gambar tersebut. Klik check box yang bertuliska I accept the Term of Service, jika belum diconteng, lalu klik tombolUPLOAD IMAGE, tunggu beberapa saat. Blogspot akan menampilkan proses dari upload, jika upload berhasil maka Blogspot akan menampilkan layar yang meminta akan menekan tombol DONE. Tidak seperti editor lainnya, gambar yang baru kita upload akan berada pada posisi paling atas. Untuk memindahkannya pada posisi yang dikehendaki klik pada gambar, lalu seret (drag) gambar tersebut keposisi yang dikehendaki, dengan begitu proses memasukkan gambar ke blogspot telah berhasil anda lakukan, semoga bermanfaat. Sumber materi |
| Cara Mudah Menambahkan Label Pada Posting Posted: 16 Dec 2011 08:44 AM PST Cara Mudah Menambahkan Label Pada Posting | Tutorial kali ini membahas Cara Mudah Menambahkan Label Pada Posting | Label pada Blogspot bisa juga dikatakan sebagai kategori dari artikel yang dibuat, label ini memudahkan kita dan juga pembaca untuk mengelompokkan artikel berdasarkan bidang atau jenis tertentu. Untuk menambahkan label atau membuat label ini caranya sangat mudah, ada beberapa cara yang bisa digunakan untuk membuat label ini. Cara Membuat Label di BlogspotCara pertama yaitu melalui lembar editor, setiap kali membuat artikel baru kita bisa langsung menambahkan label pada artikel tersebut. Yaitu melalui kotak yang tersedia dibagian bawah editor Blogspot, lihat gambar dibawah ini : Isikanlah label sesuai dengan yang dikehendaki, satu artikel bisa mempunyai beberapa label sekaligus jika memang saling berhubungan. Hal ini membuat artikel tersebut akan muncul disetiap label yang diberikan padanya. Cara kedua yaitu melalui halaman Edit Posts, yaitu halaman yang menampilkan seluruh artikel yang pernah kita buat. Dari halaman ini kita bisa mengatur pemberian atau penghapusan lebal pada beberapa artikel sekaligus. Cara menambahkan label yaitu dengan cara: 1) pilih file-file yang akan diberi label, 2) pilih label yang akan ditambahkan melalui ComboBox, untuk menambahkan label yang belum terdapat pada ComboBox ini dengan cara memilih New Label … maka akan mucul kotak dialog yang meminta menginputkan nama label yang baru. Artikel yang sudah mempunyai label akan terlihat disebelah kanan dari judul artikel, label tersebut berupa tulisan berwana hijau. Untuk menghapus label pada artikel yang bersangkutan caranya juga sama, yaitu dengan memilih file kemudian pilih nama label yang akan dihapus. Menempatkan Label di SideBarAgar pengunjung bisa mengakses label tersebut, kita perlu menempatkan element label pada Layout Blog. Jika kamu belum mengetahui cara menempatkan element label di layout, berikut penjelasannya. Masuk kehalaman Template, lalu pada bagian sidebar (samping) klik pada link yang bertuliskan Add Page Element. Lalu pada layar Choose New Page Element pilih element Label, dengan cara mengklik pada Tulisan ADD TO BLOG. Kemudian akan muncul jendela yang menampilkan konfigurasi Label. Isikanlah Kotak Title dengan kata apapun yang diinginkan, misalnya kategori. Dan pilih jenis penyortiran yang diinginkan, apakah berdasarkan Huruf (Alphabetically) atau banyaknya artikel (By Frequency). sampai di sini Cara Mudah Menambahkan Label Pada Posting selesai, semoga bermanfaat Referensi |
| Cara Mudah Mengganti Themes blog WordPress Posted: 16 Dec 2011 09:43 AM PST Cara Mudah Mengganti Themes blog WordPress | Pada Postingan Kali ini saya akan menjelaskan Cara Mudah Mengganti Themes blog WordPress, jadi buat anda yang memakai blog dengan domain wordpress, silahkan simak penjelasan Cara Mudah Mengganti Themes blog WordPress berikut ini.  Mengganti Themes Jika anda tidak puas dengan themes dari blog yang telah anda buat maka anda bisa menggantinya dengan yang lain. Sebelumnya saya ingin katakan bahwa anda tidak bisa mengganti themes sesuka hati anda jika masih memakai blog wordpress gratisan. Di Blog gratisan seperti wordpress.com, anda hanya bisa mengganti themes dari admin area saja. Sementara jika anda menemukan themes WordPress lain, maka anda tidak bisa menguploadnya ke dalam blog anda. Berbeda dengan Blog WordPress berbayar. Anda bisa mencari sendiri Themes- Themes dari para blogger yang merangkap designer themes ( perancang themes ) banyak sekali bertebaran di internet. Lalu download dan upload ke WordPress anda. Tapi ndak apa. Karena tutorial kali ini masih dalam konteks blog wordpress gratis, mari kita mulai Cara Mengganti Themes blog WordPress. Caranya mudah loh. Semudah mengupas kulit kacang. He he he. Ini Nich ! 1. Login ke admin area WP ( WordPress ) anda melalui alamat seperti ini http://namabloganda.wordpress.com/wp-admin 2. Di menu sebeluh kiri arahkan Mouse Pointer ke Tampilan > Tema ( Jika Setting blog bahasa Indonesia atau Appearance > Themes Jika Setting blog bahasa Inggris. 3. Akan muncul banyak themes. Silahkan pilih sesuai dengan selera anda. Pada tampilan Themes di gambar atas adalah themes dengan nama Mystique dan Inove. Blog saya tercinta MuktiBlog.Com ini memakai Themes Inove ( rahasia terbuka wkwkwk ). 4. Jika pilihan anda sudah oke, langsung saja klik Aktifkan yang ada di bawah gambar themes. Jika mau melihat tampilan sebelum ditayangkan anda bisa klik link Pratampil. 5. Horeeee Tampilan blog anda sekarang sudah berubah dan semakin keren khan. Selamat dech! Semoga Cara Mudah Mengganti Themes blog WordPress ini bermanfaat bagi anda sekalian dalam mempercantik blog wordpress anda. |
| Update Option File Pes 6 Terbaru 2011 - 2012 Posted: 16 Dec 2011 03:55 AM PST Update Option File Pes 6 Terbaru 2011 - 2012 | Akibat dari demam pes yang sedang muncul kembali di kalangan teman-teman saya, dan desakan dari mereka juga akhirnya saya mencari transfer pemain Pro Evolution Soccer 6 musim 2011/2012. Update Option File Pes 6 Terbaru 2011 - 2012 saya mendapatkan update pemain pada bulan September dengan editor Ashkan_vpm2. Update pemain berupa option file, dan ini cara memasukan Option Filenya Update Option File Pes 6 Terbaru 2011 - 2012 : ☺Ekstrak isi rar dimana saja. ☺Lalu Copy file KONAMI-WIN32PES6OPT ☺lalu paste di My Documents\KONAMI\Pro Evolution Soccer 6\save\folder1 Update Option File Pes 6 Terbaru 2011 - 2012 Filenya Silahkan Langsung di sedot.... Password file: zamal-tkj.blogspot.com |
| Makna Lambang Negara Burung Garuda Pancasila Posted: 16 Dec 2011 03:41 AM PST Makna Lambang Negara Burung Garuda Pancasila | Dalam UUD 45 dijelaskan bahwa Lambang Negara Indonesia adalah Garuda Pancasila dengan semboyan Bhinneka Tunggal Ika. Lagu Garuda Pancasila diciptakan oleh Sudharnoto sebagai lagu wajib perjuangan Indonesia. Lirik lagu Garuda Pancasila:Garuda pancasila Ini adalah gambar Garuda Pancasila Makna Lambang Garuda PancasilaBurung Garuda melambangkan kekuatan.Warna emas pada burung Garuda melambangkan kejayaan.Perisai di tengah melambangkan pertahanan bangsa Indonesia. Masing-masing simbol di dalam perisai melambangkan sila-sila dalam Pancasila, yaitu:Warna merah-putih melambangkan warna bendera nasional Indonesia. Merah berarti berani dan putih berarti suci. Garis hitam tebal yang melintang di dalam perisai melambangkan wilayah Indonesia yang dilintasi Garis Khatulistiwa. Makna Jumlah Bulu pada Burung GarudaJumlah bulu melambangkan hari proklamasi kemerdekaan Indonesia (17 Agustus 1945), antara lain:Pita yg dicengkeram oleh burung garuda bertuliskan semboyan negara Indonesia, yaitu Bhinneka Tunggal Ika yang berarti "walaupun berbeda beda, tetapi tetap satu". Source |
| Download Video Seven (7) Ikans OVJ Posted: 16 Dec 2011 03:25 AM PST Download Video Seven (7) Ikans OVJ | Download Video Seven (7) Ikans OVJ | Andeca Andeci Video Seven (7) Ikans OVJ | Download Video 7 Ikans OVJ | Download Video Seven Ikans OVJ Personel 7 Ikans (Youtube.com)Download Video Klip Seven Ikan Andeca Andeci Opera Van Java - Mungkin sebelumnya sudah kenal SM#SH (baca: smosh)? Ya, inilah gebrakan terbaru dari para pemain Opera Van Java (OVJ) Trans 7. Sule, Andre, Parto, Aziz Gagap, Nunung Unuy, Adul, dan Bang Opie Kumis kini menjadi 'Tujuh Ikan'. Bukan, mereka sekarang kembali membuat video klip berjudul "Andeca Andeci" dengan nama band "7 Ikans" yang dibaca: Seven Ikan. Setelah sukses dengan lagu kutipan boyband Sm*sh - I Heart U yang diplesetkan menjadi Sm#sh - Cenat Cenut, sekarang 7 Ikan versi OVJ tengah menggarap video Andeca Andeci dengan konsep girlband 7icons - Playboy.  Sampai artikel ini diunggah, BI2T.COM belum menemukan video klip 7Ikan - Andeca Andeci dari situs berbagi video Youtube. Namun di bawah ini ada video tayangan lagu Andeca Andeci Versi Opera Van Java (OVJ) Sule Dkk:Nah nih video nya Referensi : http://blogger-ind0.blogspot.com/2011/10/download-video-seven-7-ikans-ovj.html |
| Free Download AMD Catalyst Drivers 11.12 XP Terbaru Posted: 16 Dec 2011 01:16 AM PST Free Download AMD Catalyst Drivers 11.12 XP Terbaru | Memenangkan penghargaan grafis AMD Catalyst dan perangkat lunak video HD memberikan kontrol konfigurasi belum pernah terjadi sebelumnya kinerja dan kualitas visual dengan AMD prosesor grafis Radeon. AMD Catalyst driver memberikan kinerja yang stabil dan mendorong batas-batas inovasi dengan canggih pengguna fitur berorientasi. Presisi kontrol untuk power user. Tweak untuk gamer dan penggemar video. Sederhana wizard-dibantu setup, mudah konfigurasi multi-monitor, dan operasi yang handal ultra untuk bekerja profesional. Pengguna baru atau ahli berpengalaman, AMD Catalyst menempatkan Anda bertanggung jawab dari The Ultimate Visual Experience. Kinerja industri terkemuka AMD Catalyst update difokuskan pada peningkatan kinerja grafis, termasuk perangkat tambahan untuk judul-judul game populer Direct3D dan OpenGL. Fitur inovatif dan menarik AMD Catalyst Catalyst termasuk AMD Control Center, memberikan fitur inovatif dan kontrol belum pernah terjadi sebelumnya kinerja dan kualitas visual dengan AMD Radeon grafis. kuat stabilitas Katalis driver untuk Windows Vista dan Windows XP adalah Microsoft WHQL bersertifikat untuk memberikan kinerja yang paling stabil dan dapat diandalkan industri grafis. Versi ini ditujukan untuk versi 32-bit Windows XP dan 2003 |
| You are subscribed to email updates from ALI BLOGGERS COMMUNITY To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |











Tidak ada komentar:
Posting Komentar