ali blogger's |
- Free Download Vista Codec Package 6
- Download KMPlayer 3.1.0.0 Terbaru Desember 2011
- Cara Membuat Web Phising
- Cara Mendatangkan Banyak Pengunjung Dengan Cepat
- Download Game Komputer Counter Strike 1.6 Full Versi Gratis
- Cara Membuat Recent Post Dengan Thumbnail
- Lyrick Anthony Romeo Santos – You
- Akshay Kumar Mp3 Free Download 2011
- Cara Membuat Teks Dan Link Berkedip
- Membuat Teks Berjalan di Menu Bar
- Cara Pasang Widget Google Translet di Blog
- Free Download Sandra Lite 2012
- Kumpulan Status Status Galau Lengkap
- Cara Melakukan Pin to Start Menu Sekali Klik pada Windows 7
- Cara Membaca Garis Tangan Kita
| Free Download Vista Codec Package 6 Posted: 12 Dec 2011 12:26 AM PST Free Download Vista Codec Package 6 | Nah Buat yg makai Vista ne ada Vista Codec Package 6 buat windows vista nya. Semua codec Anda butuhkan untuk Vista untuk bermain AVI, DVD dan banyak lagi! Ini tidak berisi media player dan tidak associate Jenis berkas. Dengan paket ini terinstal, anda akan dapat menggunakan pemutar media apapun, hanya dibatasi oleh kemampuan pemain, untuk bermain, DVD film dan video klip dari hampir semua filetype. Video streaming didukung di semua browser web populer. Paket Codec Vista juga kompatibel dengan semua versi Windows XP. | ||||
| Download KMPlayer 3.1.0.0 Terbaru Desember 2011 Posted: 12 Dec 2011 12:15 AM PST Download KMPlayer 3.1.0.0 Terbaru Desember 2011 | update software Kali ini ttg Download KMPlayer 3 Terbaru 2011 yang juga merupakan software pemutar video andalan saya, Kmplayer adalah media player serbaguna yang dapat mencakup berbagai jenis format kontainer seperti VCD, DVD, AVI, MKV, Ogg Theora, OGM, 3GP, WMV MPEG-1/2/4, RealMedia, dan QuickTime antara lain. Ini menangani berbagai sub judul dan memungkinkan Anda untuk menangkap audio, video, dan screenshot dalam banyak cara. Pada bulan Desember 2008 kmplayer dibeli oleh Pandora.tv, dan terus dibuat tersedia sebagai freeware. | ||||
| Posted: 11 Dec 2011 12:31 PM PST Cara Membuat Web Phising |Topik Cara Membuat Web Phising kalau di bawakan pada jaman sekarang hampir sama dengan Jebakan Batman.. Cara membuat Web Phising Facebook. Yups postingan kali inisaya akan membahas tentang cara membuat web phising. walau pun ini sudah berita lama yang banyak orang sudah mengetahuinya. Tapi saya yakin masih banyak yang membuatuhkan pengetahuan tentang cara membuat web phising seperti yang anda baca sekarang ini. Apakah anda sudah tau apa itu web phising ?? web phisng = web + phising Web menurut saya adalah sebuah page yang berisi content yang di isi oleh admin. ( menurut saya ) lebih lengkapnyakesini. Phising menurut dari yang saya baca phising berasal dari kata fishing atau di bahasa indonesia kan yang memiliki arti memancing. Memancing ? ternyata memang benar kita membuat web untuk memancing korban untuk masuk dalam web phising yang telah kita buat. Cara buatnya gimana ? Baik saya akan kasih tahu cara membuat web phising. Langkah – langkahnya sebagai berikut : 
Anda telah selesai membuat web phising kalo anda masih bingung jangan malu bertanya. Tuliskan di kotak komentar di bawah ini. Sumber Artikel : http://kentos.web.id/cara-membuat-web-phising/ | ||||
| Cara Mendatangkan Banyak Pengunjung Dengan Cepat Posted: 11 Dec 2011 12:20 PM PST Cara Mendatangkan Banyak Pengunjung Dengan Cepat | membahas Cara Mendatangkan Banyak Pengunjung Dengan Cepat sangat lah merupakan judul yang luar biasa bagi kebanyakan bloger yang pengunjungnya hanya ratusan, nah buat yang ingin dapat pengunjung ribuan Cara Mendatangkan Banyak Pengunjung Dengan Cepat sangat lah cocok dan tidak ada salahnya di coba Blog baru yang muncul bisanya masih miskin visitor / pegunjung. Maka dari itu kita pemilik atau Admin blog masing – masing harus lebih mengoptimalkan SEO seperti Analisa SEO MenggunakanSEO Doctor rutin update postingan blog dengan unik content jangan asal copas artikel dari blog lain demi mengisi postingan di blog baru anda. Kembali pada judul postingan saya kali ini adalah Cara Mendatangkan Banyak Pengunjung Dengan Cepat. Blog yang baru pun anda bisa mendatangkan ratusan pengunjung blog anda. Trik tips cara ini sudah terbukti ampuh dengan hasil yang lumayan memuaskan. Easyhits4u adalah web yang membuat anda kebanjiran pengunjung. Ini yang saya maksud Cara Mendatangkan Banyak Pengunjung Dengan Cepat. Terbukti ampuh dah pokonya.
Proses pendaftaran sudah selesai. Sekarang bagaimana supaya blog kita kebanjiran pengunjung ? Tapi kalo menurut saya lebih pas Cara Mendatangkan Banyak Pengunjung Dengan Cepat bukan kebanjiran pengunjung. Emang apa bedanya? Sekarang kita lanjut Cara Mendatangkan Banyak Pengunjung Dengan Cepat :
http://kentos.web.id/terbukti-cara-mendatangkan-banyak-pengunjung-dengan-cepat/ | ||||
| Download Game Komputer Counter Strike 1.6 Full Versi Gratis Posted: 11 Dec 2011 12:16 PM PST Download Game Komputer Counter Strike 1.6 Full Versi Gratis | ini daia Game Komputer Counter Strike 1.6 Full Versi | Mungkin udah banya yang tau tentang Game Komputer yang satu ini. Counter-Strike (sering disebut CS) yaitu Game Komputer tembak-menembak orang-pertama yang merupakan modifikasi dari Game Half-Life oleh Minh "Gooseman" Le dan Jess "Cliffe" Cliffe. Jadi Counter-Strike ini tidak hanya dalam satu versi saja melainkan memiliki banyak versinya, antara lain Counter-Strike: Condition Zero, Counter-Strike: Source, dan Counter-Strike pada Xbox.
Cara Mendownload Counter Strike 1.6 Full version dari SoftPedia.com
selamat menDownload Game Komputer Counter Strike 1.6 Full Versi Gratis , dan semoga bermanfaat. sumber : http://kentos.web.id/download-game-komputer-counter-strike-1-6-full-versi-gratis/ | ||||
| Cara Membuat Recent Post Dengan Thumbnail Posted: 11 Dec 2011 11:41 AM PST Cara Membuat Recent Post Dengan Thumbnail | ini menarik neh gan, Cara Membuat Recent Post Dengan Thumbnail, jadi mntap deh kayaknya, kira kira contohnya seperti gambar ini gan, saya belum pasang sih di template baru ini, tempat yng lama ada. gimana Berminat, silahkan perhatikan Cara Membuat Recent Post Dengan Thumbnail berikut ini : Widget ini cocok bagi Anda yang mempunyai blog bernuansa gallery, misalnya gallery template, foto, desain dan sebagainya. Untuk membuatnya silahkan ikuti langkah-langkah dibawah ini . Pada menu Dashboard klik menu "Design - > Page Elements" Lalu pilih area pada layout anda dan klik "Add a Gadget" dan pilih "HTML / JavaScript" Dan taruh script dibawah ini kedalamnya. <script language="JavaScript"> imgr = new Array(); imgr[0] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image1.gif"; imgr[1] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image2.gif"; imgr[2] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image3.gif"; imgr[3] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image4.gif"; imgr[4] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image5.gif"; showRandomImg = true; boxwidth = 230; cellspacing = 8; borderColor = "#ffffff"; bgTD = "transparent"; thumbwidth = 40; thumbheight = 40; fntsize = 12; acolor = "#666"; aBold = true; icon = " "; text = "comments"; showPostDate = false; summaryPost = 40; summaryFontsize = 10; summaryColor = "#666"; icon2 = " "; numposts = 10; home_page = "http://m-wali.blogspot.com/"; </script> <script src="https://sites.google.com/site/anasceria/recentposts_thumbnail.js" type="text/javascript"></script> Keterangan : boxwidth = 230; untuk menentukan lebar dari widget yang harus Anda sesuaikan dengan lebar Layout Anda. Ganti URL " "http://m-wali.blogspot.com/";" dengan alamat blog Anda. Dan untuk modifikasi yang lain silahkan ubah keterangan-keterangan yang ada diatas. bisa di ubah sendiri Nah kalau sudah selesai tinggal SAVE dan lihat hasilnya. taraaaa... | ||||
| Lyrick Anthony Romeo Santos – You Posted: 11 Dec 2011 11:30 AM PST Lyrick Anthony Romeo Santos – You | Letra de Anthony Romeo Santos – You Ow ow ow uh ow ow You | ||||
| Akshay Kumar Mp3 Free Download 2011 Posted: 11 Dec 2011 11:27 AM PST Akshay Kumar Mp3 Free Download 2011 | you want Akshay Kumar Mp3 Free Download 2011?.also Videos Akshay Kumar 2011. Akshay Kumar Videos 2011 Download Mp3 Akshay Kumar From Mediafire 4shared A long road traveled; from a waiter in Bangkok, to one of the most successful actors in Bollywood, Akshay Kumar has come a long way. As an instructor in martial artist, Rajiv Bhatia always dreamt of making it big in that field but when a student suggested that with his good looks and a good built, he should take up modelling...  | ||||
| Cara Membuat Teks Dan Link Berkedip Posted: 11 Dec 2011 11:21 AM PST Cara Membuat Teks Dan Link Berkedip | sebenarnya Cara Membuat Teks Dan Link Berkedip di blog sangatlah mudah, namun bisa menjadi sulit bagi anda yang baru ngeblog, okey perhatikan Cara Membuat Teks Dan Link Berkedip berikut ini. Untuk membuat teks dan link berkedip caranya sangat mudah, cukup tambahkan tag <blink> dan </blink> diantara teks atau link yang ingin Anda buat berkedip. Selesai.. Sebagai contoh, saya menuliskan kode <blink>ALI BLOGGERS COMMUNITY</blink>Maka hasilnya menjadi seperti ini Dan <blink><a href="http://m-wali.blogspot.com" target="_blank">ALI BLOGGER</a></blink>Hasilnya ALI BLOGGER Catatan: Ganti tulisan berwarna biru dengan alamat link anda dan tulisan yang dicetak tebal dengan teks yang ingin anda tampilkan Agar lebih unik dan menarik, anda juga bisa memberikan sedikit atribut pada teksnya contohnya seperti tulisan Welcome to my blog diatas. Property yang saya gunakan pada tulisan Welcome to my blog adalah <blink style="font-weight: bold; font-family: forte; font-size: 18px; ">Teks atau link anda</blink> Semoga Bermanfaat | ||||
| Membuat Teks Berjalan di Menu Bar Posted: 11 Dec 2011 11:02 AM PST Membuat Teks Berjalan di Menu Bar | kali ini kita bahas cara Membuat Teks Berjalan di Menu Bar. tentunya ini di khususkan buat blogger pemula yang belum paham cara Membuat Teks Berjalan di Menu Bar. nah sebenarnya cukup mudah, silhkan perhatikan Membuat Teks Berjalan di Menu Bar di bawah ini Selain membuat teks berjalan di blog, anda juga bisa membuat teks berjalan di menu bar. Belum tahu apa itu menu bar? Nah itu loh teks yang berada dipojok paling atas layar dan di nav bar browser seperti yang ditunjukkan pada gambar dibawah ini.  Nah bagi anda yang ingin mencobanya. Silahkan ikuti langkah-langkah dibawah ini: 1. Login ke blogger 2. Pada menu Design -> Edit HTML 3. Letakkan kode dibawah ini diatas kode </head> <script type='text/javascript'> Ganti teks yang dicetak tebal dengan teks yang ingin anda tampilkan. Angka 200 menunjukkan kecepatan gerak dari teks. Semakin kecil nilainya semakin cepat gerakan teksnya dan sebaliknya. Ganti bila perlu. 4. Jika sudah, klik Save Template. Selesai Referensi : http://www.hermanblog.com/2009/03/membuat-teks-berjalan-di-menu-bar.html | ||||
| Cara Pasang Widget Google Translet di Blog Posted: 11 Dec 2011 10:54 AM PST Cara Pasang Widget Google Translet di Blog | tips Blog kali ini adalah Cara Pasang Widget Google Translet di Blog sobat, jadi mungkin masih ada yng belum tau Cara Pasang Widget Google Translet di Blog di blog mereka, maka kali ini saya akan menjelaskan Cara Pasang Widget Google Translet di Blog. Sesuai dengan namanya. Widget ini berfungsi untuk menerjemahkan bahasa yang satu ke bahasa yang lain. Dengan memasang widget ini, maka pengunjung yang berasal dari negara lain juga bisa menikmati konten diblog anda. Selain itu, anda juga bisa memanfaatkan widget ini untuk belajar bahasa asing lho. Menarikkan? Sebenarnya google translate ini sudah pernah saya bahas pada beberapa waktu yang lalu. Namun karena widget ini sudah mengalami perubahan yaitu menggunakan icon-icon bendera sehingga tampilannya menjadi lebih menarik. Contohnya seperti ini yang dibuat oleh mad tomatoe  dan ini yang dibuat oleh kang rohman  Oleh sebab itu, pada postingan ini saya ingin membahas kembali dengan menyajikan widget buatan saya sendiri. Seperti yang dibawah ini  Widget ini saya buat dengan mengganti icon bendera yang berbentuk seperti pin dan diberi sedikit efek shadow sehingga hasilnya menjadi seperti diatas. Semoga tidak terlalu mengecewakan. Bagi anda yang tertarik, silahkan copy kode dibawah ini. Untuk Google Translate 2 baris. Gunakan kode dibawah ini: <style> .translate img { filter:alpha(opacity=100); -moz-opacity: 1.0; opacity: 1.0; border:0; padding-left:0px; } .translate:hover img { filter:alpha(opacity=50); -moz-opacity: 0.50; opacity: 0.50; border:0; } </style> <div style="text-align:center"> <a class="translate" href="#" target="_blank" rel="nofollow" title="English" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cen&hl=en'); return false;"><img alt="English" border="0" align="absbottom" title="English" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgoLVVNQcImnceJyi9AQ1dhYuAAgYvGC-pSSiZ7qBbfwS44ZpA7TP364TZoDJD5Zhq72wKFDmm9WTwfkF9dhAV4u-MX6kQGdBB0eoZSG_yTC3qQ0_A9wtoJqMhx79QhRWCcaxoR6nyFXjim/s144/uk-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a> <a class="translate" href="#" target="_blank" rel="nofollow" title="French" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cfr&hl=en'); return false;"><img alt="French" border="0" align="absbottom" title="French" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEivBXZGjppg5CbadBjpBpspXxzMblSsN1cfffrysPtyMBgRgX1XVbeFvU0ewSKl3Vm_0UEjidwXpRmvgG8dN3A7U7_6qI858sWLggznkouvFPQbygjj0auZEXEWz3Kz4lOX8Uw8CSs9Ph3i/s144/france-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a> <a class="translate" href="#" target="_blank" rel="nofollow" title="German" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cde&hl=en'); return false;"><img alt="German" border="0" align="absbottom" title="German" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgg7UR3u3DuAbGjWM29Npa8dEbJp29ZcTX48IpQSwsz_gbMchMtjPQknyPidWZnSYMP2_po9EmARSiPMhQ8MZjO4_jrlvNLFBiBaphODDaA_0JF3RuNYb2dU9D7RwcC61b-x4uBm6fjUkVp/s144/german-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a> <a class="translate" href="#" target="_blank" rel="nofollow" title="Spain" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Ces&hl=en'); return false;"><img alt="Spain" border="0" align="absbottom" title="Spain" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMcoPWdQPIXcpFaSa6Yfhx4Qamv84cOdJLoxtKBw-0fI0p-STCsRW9GBuEnMVKsFVssnXbbsahxvq2Ii2ZNtn5SXCBvJPBmHgcyWu17sGLnLXLurvGqIEtslNHW3ZKBWmI4lhmdTzlUcD2/s144/spain-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a> <a class="translate" href="#" target="_blank" rel="nofollow" title="Italian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cit&hl=en'); return false;"><img alt="Italian" border="0" align="absbottom" title="Italian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjiqlvU-EoatdPudZWrrSlSaoDQmKJ12kK5Ylqru0bnmYmYDAYwUR2lJZJ2pzZa4syz22ZDiGq_CHbNj-o_uemJqLxOnZAdhSTp_Hn88PS1iRPNvkYeXUi6Sftiz3LV1W0XEpaVKMzoMB5D/s144/italy-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a> <a class="translate" href="#" target="_blank" rel="nofollow" title="Dutch" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cnl&hl=en'); return false;"><img alt="Dutch" border="0" align="absbottom" title="Dutch" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZ9nDmC7EuxMUOlSt-gYG7Hd0q-4vbIal7jQ1NsqGgou5HJ2bQsDr7hBsLrhEAYbg7kZQ8NZsnsg5-xj51rktMKbOARnWJN7qhsDDPxGjwB4i5LrowjuSq48_47ANyY4op7iEd0vCu-731/s144/dutch-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a> <br/><br/> <a class="translate" href="#" target="_blank" rel="nofollow" title="Russian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cru&hl=en'); return false;"><img alt="Russian" border="0" align="absbottom" title="Russian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiSSXMdItLMKClfFi9FERF9wqyd28lCZ9y5WaugfLEheCgQqUR-5custm3cr_BMOWe_SpNr5II_-mhpamhN8bFWKPL6UJvo7WCf5hNBaOtc6jK28nYUvjS9z3VA5I-jaxnhnzEAjvIFRBli/s144/russian-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a> <a class="translate" href="#" target="_blank" rel="nofollow" title="Brazil" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cpt&hl=en'); return false;"><img alt="Brazil" border="0" align="absbottom" title="Brazilian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSwLxfQLVR4aot2wuzEtlhYcLb1aX4_BySS1BuXXHDUjZRjRDYdv9VEoHw-z45-9wNeFdsr8wd8gjOZ84LGxgolubBlqaGcy-k3nVzpSJmdV8pCCcRAL-dcXw6eAKyiyZO8pVjTqgyamgb/s144/brazil-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a> <a class="translate" href="#" target="_blank" rel="nofollow" title="Japanese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cja&hl=en'); return false;"><img alt="Japanese" border="0" align="absbottom" title="Japanese" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwXwg57c73q1Uebk-WRrHqzQEzb4FL8CZjm57i-qhgCgPIKSwsBDBQnmZzgj4tH-GcEB9Yecb81PIpp428Y3DIdbfpXFENczRsKWfWWH63jYLN53ItwpU96ZGvJ4IayH8RZEgmdFvpVKuG/s144/japan-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a> <a class="translate" href="#" target="_blank" rel="nofollow" title="Korean" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cko&hl=en'); return false;"><img alt="Korean" border="0" align="absbottom" title="Korean" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLZ4TPSe0xFX_g80K_mB-hOiQrQI1BSiuw2e3sVk2RXKxBYQN0Xz_I2SO-S0gtrCSp2RDRMpmC0jezBJxs2DcA-19xMZiaV7sz3fzb1FFur2it7_3s3FF3dqYD-LAPlG7tD_lVR2NoYnDF/s144/korean-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a> <a class="translate" href="#" target="_blank" rel="nofollow" title="Arabic" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Car&hl=en'); return false;"><img alt="Arabic" border="0" align="absbottom" title="Arabic" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLYeE6VvopVzFpwLDkQhgOmMjSktyliAtkBVprs29-fxhtFyfg3ywuGnSRT9yhZ7V6LsboA7jUb-DeOyJaqD_uzGC10sRpT1q-m3EKmPMuJbo8mDc3G98KwXZ_xHrndCeIgcNI__3AJXqi/s144/arab-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a> <a class="translate" href="#" target="_blank" rel="nofollow" title="Chinese Simplified" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Czh-CN&hl=en'); return false;"><img alt="Chinese Simplified" border="0" align="absbottom" title="Chinese Simplified" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNjMWSZ6a4PWJxxv_waosBpdimi3V-QMX_ot0ghBB8bzP_AEiykI5JFPmcboMBho8BCZ8vCAaGnhDCijZJFqafHXacJMWjuAGdpfE0Clchl0OOGXeozSl3-EH9XLqRer4_j0ynKV-28FHa/s144/china-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a> <div style="font-size:9px; padding:8px 0px 0px 0px"> <a href="http://www.hermanblog.com/2009/03/memasang-widget-google-translate-pada.html" target="_blank">Translate Widget</a> by Google </div></div> Untuk Google Translate 3 baris. Gunakan kode dibawah ini: <style> .translate img { filter:alpha(opacity=100); -moz-opacity: 1.0; opacity: 1.0; border:0; padding-left:0px; } .translate:hover img { filter:alpha(opacity=50); -moz-opacity: 0.50; opacity: 0.50; border:0; } </style> <div style="text-align:center"> <a class="translate" href="#" target="_blank" rel="nofollow" title="English" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cen&hl=en'); return false;"><img alt="English" border="0" align="absbottom" title="English" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgoLVVNQcImnceJyi9AQ1dhYuAAgYvGC-pSSiZ7qBbfwS44ZpA7TP364TZoDJD5Zhq72wKFDmm9WTwfkF9dhAV4u-MX6kQGdBB0eoZSG_yTC3qQ0_A9wtoJqMhx79QhRWCcaxoR6nyFXjim/s144/uk-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a> <a class="translate" href="#" target="_blank" rel="nofollow" title="French" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cfr&hl=en'); return false;"><img alt="French" border="0" align="absbottom" title="French" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEivBXZGjppg5CbadBjpBpspXxzMblSsN1cfffrysPtyMBgRgX1XVbeFvU0ewSKl3Vm_0UEjidwXpRmvgG8dN3A7U7_6qI858sWLggznkouvFPQbygjj0auZEXEWz3Kz4lOX8Uw8CSs9Ph3i/s144/france-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a> <a class="translate" href="#" target="_blank" rel="nofollow" title="German" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cde&hl=en'); return false;"><img alt="German" border="0" align="absbottom" title="German" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgg7UR3u3DuAbGjWM29Npa8dEbJp29ZcTX48IpQSwsz_gbMchMtjPQknyPidWZnSYMP2_po9EmARSiPMhQ8MZjO4_jrlvNLFBiBaphODDaA_0JF3RuNYb2dU9D7RwcC61b-x4uBm6fjUkVp/s144/german-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a> <a class="translate" href="#" target="_blank" rel="nofollow" title="Spain" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Ces&hl=en'); return false;"><img alt="Spain" border="0" align="absbottom" title="Spain" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMcoPWdQPIXcpFaSa6Yfhx4Qamv84cOdJLoxtKBw-0fI0p-STCsRW9GBuEnMVKsFVssnXbbsahxvq2Ii2ZNtn5SXCBvJPBmHgcyWu17sGLnLXLurvGqIEtslNHW3ZKBWmI4lhmdTzlUcD2/s144/spain-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a> <br/><br/> <a class="translate" href="#" target="_blank" rel="nofollow" title="Italian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cit&hl=en'); return false;"><img alt="Italian" border="0" align="absbottom" title="Italian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjiqlvU-EoatdPudZWrrSlSaoDQmKJ12kK5Ylqru0bnmYmYDAYwUR2lJZJ2pzZa4syz22ZDiGq_CHbNj-o_uemJqLxOnZAdhSTp_Hn88PS1iRPNvkYeXUi6Sftiz3LV1W0XEpaVKMzoMB5D/s144/italy-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a> <a class="translate" href="#" target="_blank" rel="nofollow" title="Dutch" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cnl&hl=en'); return false;"><img alt="Dutch" border="0" align="absbottom" title="Dutch" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZ9nDmC7EuxMUOlSt-gYG7Hd0q-4vbIal7jQ1NsqGgou5HJ2bQsDr7hBsLrhEAYbg7kZQ8NZsnsg5-xj51rktMKbOARnWJN7qhsDDPxGjwB4i5LrowjuSq48_47ANyY4op7iEd0vCu-731/s144/dutch-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a> <a class="translate" href="#" target="_blank" rel="nofollow" title="Russian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cru&hl=en'); return false;"><img alt="Russian" border="0" align="absbottom" title="Russian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiSSXMdItLMKClfFi9FERF9wqyd28lCZ9y5WaugfLEheCgQqUR-5custm3cr_BMOWe_SpNr5II_-mhpamhN8bFWKPL6UJvo7WCf5hNBaOtc6jK28nYUvjS9z3VA5I-jaxnhnzEAjvIFRBli/s144/russian-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a> <a class="translate" href="#" target="_blank" rel="nofollow" title="Brazil" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cpt&hl=en'); return false;"><img alt="Brazil" border="0" align="absbottom" title="Brazilian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSwLxfQLVR4aot2wuzEtlhYcLb1aX4_BySS1BuXXHDUjZRjRDYdv9VEoHw-z45-9wNeFdsr8wd8gjOZ84LGxgolubBlqaGcy-k3nVzpSJmdV8pCCcRAL-dcXw6eAKyiyZO8pVjTqgyamgb/s144/brazil-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a> <br/><br/> <a class="translate" href="#" target="_blank" rel="nofollow" title="Japanese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cja&hl=en'); return false;"><img alt="Japanese" border="0" align="absbottom" title="Japanese" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwXwg57c73q1Uebk-WRrHqzQEzb4FL8CZjm57i-qhgCgPIKSwsBDBQnmZzgj4tH-GcEB9Yecb81PIpp428Y3DIdbfpXFENczRsKWfWWH63jYLN53ItwpU96ZGvJ4IayH8RZEgmdFvpVKuG/s144/japan-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a> <a class="translate" href="#" target="_blank" rel="nofollow" title="Korean" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cko&hl=en'); return false;"><img alt="Korean" border="0" align="absbottom" title="Korean" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLZ4TPSe0xFX_g80K_mB-hOiQrQI1BSiuw2e3sVk2RXKxBYQN0Xz_I2SO-S0gtrCSp2RDRMpmC0jezBJxs2DcA-19xMZiaV7sz3fzb1FFur2it7_3s3FF3dqYD-LAPlG7tD_lVR2NoYnDF/s144/korean-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a> <a class="translate" href="#" target="_blank" rel="nofollow" title="Arabic" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Car&hl=en'); return false;"><img alt="Arabic" border="0" align="absbottom" title="Arabic" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLYeE6VvopVzFpwLDkQhgOmMjSktyliAtkBVprs29-fxhtFyfg3ywuGnSRT9yhZ7V6LsboA7jUb-DeOyJaqD_uzGC10sRpT1q-m3EKmPMuJbo8mDc3G98KwXZ_xHrndCeIgcNI__3AJXqi/s144/arab-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a> <a class="translate" href="#" target="_blank" rel="nofollow" title="Chinese Simplified" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Czh-CN&hl=en'); return false;"><img alt="Chinese Simplified" border="0" align="absbottom" title="Chinese Simplified" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNjMWSZ6a4PWJxxv_waosBpdimi3V-QMX_ot0ghBB8bzP_AEiykI5JFPmcboMBho8BCZ8vCAaGnhDCijZJFqafHXacJMWjuAGdpfE0Clchl0OOGXeozSl3-EH9XLqRer4_j0ynKV-28FHa/s144/china-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a> <div style="font-size:9px; padding:8px 0px 0px 0px"> <a href="http://www.hermanblog.com/2009/03/memasang-widget-google-translate-pada.html" target="_blank">Translate Widget</a> by Google </div></div> 1. Kalau sudah, buka kotak HTML/ javascript lalu pastekan kodenya kedalam kotak. 2. Klik Save. Selesai. Silahkan lihat hasilnya. Jika anda merasa letaknya kurang pas dengan kolom sidebar anda. Anda bisa menyesuaikan jaraknya dengan mengganti nilai 0 pada padding-left. Semakin tinggi nilainya semakin lebar jaraknya. Dan jika anda ingin mengganti icon benderanya dengan icon lain. Silahkan ganti tulisan bewarna merah dengan alamat url icon anda. Sumber Artikel ini : http://www.hermanblog.com/2009/03/memasang-widget-google-translate-pada.html | ||||
| Free Download Sandra Lite 2012 Posted: 11 Dec 2011 09:23 AM PST Free Download Sandra Lite 2012 | update berikut ttg Free Download Sandra Lite 2012, buat yg butuh software ini silahkan cekidot. SiSoftware Sandra (yang Analyser Sistem, Diagnostik dan Pelaporan Asisten) adalah sebuah informasi & utilitas diagnostik. Harus memberikan sebagian besar informasi (termasuk tercatat) yang perlu Anda ketahui tentang hardware Anda, perangkat lunak dan perangkat lain apakah perangkat keras atau perangkat lunak. Ia bekerja sepanjang baris utilitas Windows lainnya, namun berusaha untuk melampaui mereka dan menunjukkan lebih dari apa yang sebenarnya terjadi. Memberikan pengguna kemampuan untuk membuat perbandingan di kedua tinggi dan rendah-tingkat. Anda bisa mendapatkan informasi tentang CPU, chipset, video adapter, port, printer, kartu suara, memori, jaringan, internal Windows, AGP, PCI, PCI-X, PCIe (PCI Express), database, USB, USB2, 1394/Firewire , dan sebagainya. | ||||
| Kumpulan Status Status Galau Lengkap Posted: 11 Dec 2011 09:18 AM PST Kumpulan Status Status Galau Lengkap | Berikut Kumpulan Status Status Galau Lengkap tentunya buat anda yang sedang mencari artikel Kumpulan Status Status Galau Lengkap ini, Tidak tau dimana seperti lagunya ayu ting ting , berikut Kumpulan Status Status Galau Lengkap hanya untuk kamu. silahkan dipake buat dijadikan status di FB atau Twitt di twitter Cekidot aja deh langsung ini dia Kumpulan Status Status Galau Lengkap. 11.1.11 Telah tiba. | ||||
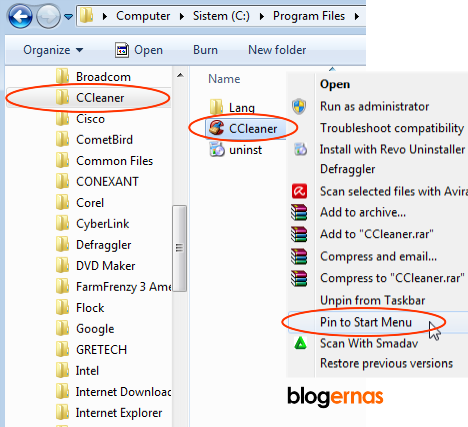
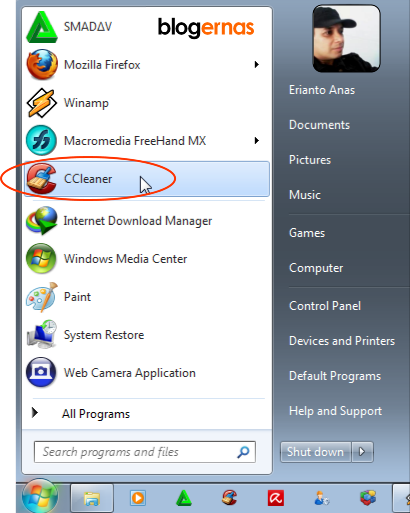
| Cara Melakukan Pin to Start Menu Sekali Klik pada Windows 7 Posted: 11 Dec 2011 09:07 AM PST Cara Melakukan Pin to Start Menu Sekali Klik pada Windows 7 | termasuk bahasan cara mempercepat star Windows 7 | untuk melakukan semua itu, Pertama tentukanlah program atau aplikasi apa saja yang ingin anda Pin to Start Menu, yang bisa anda cari di Desktop, di Windows Eksplorer atau pun di Taskbar. Dan pastikan bahwa aplikasi yang akan anda Pin to Start Menu memang aplikasi yang sering anda buka setiap mengakses komputer atau laptop anda. Jika sudah kemudian klik kanan pada ikon shortcut tersebut. Setelah itu kliklah pada Pin to Start Menu. Sebagai contoh bisa anda lihat pada gambar dibawah ini: Pada gambar diatas saya melakukannya melalui Windows Eksplorer, tepatnya pada folder Program File, pada aplikasi CCleaner. Maka kemudian saya mengklik kanan icon atau shortcut CCleaner. Setelah itu langsung mengklik Pin to Start Menu. Maka begitu saya selesai mengkliknya, maka shortcut tersebut langsung pindah ke Start Menu, seperti tampak pada gambar dibawah ini: Tampak icon shortcut CCleaner sudah berada di Start Menu, seperti juga shortcut lain diatas dan dibawahnya. Jika saya ingin menjalankan aplikasi tersebut, maka saya tidak perlu lagi repot mencarinya kemana-mana dalam komputer saya. Tapi cukup dengan mengklik shortcut tersebut satu kali. Dan hal ini bisa anda lakukan berapapun anda suka terhadap aplikasi-aplikasi lain yang memang sering anda buka setiap menggunakan komputer atau laptop. Selamat mencoba dan semoga berhasil! Referansi Artikel : http://blogernas.blogspot.com/2011/11/cara-melakukan-pin-to-start-menu-sekali.html | ||||
| Cara Membaca Garis Tangan Kita Posted: 11 Dec 2011 09:05 AM PST Cara Membaca Garis Tangan Kita | sudah ada yang tau Cara Membaca Garis Tangan Kita? nah postingan berikut ini saya share tentang Cara Membaca Garis Tangan Kita, Cara Membaca Garis Tangan Kita - berikut "cara membaca garis telapak tangan" tapi itu hanya sekedar iseng kok, kalau saya percaya berarti bertambah satu rukun iman saya, hehe. Ini semua hanya sekedar untuk menambah wawasan aja kok, metode membaca garis telapak tangan ini juga bermamcam. kali ini saya cuma menyajikan dua medode saja. Metode umum dan metode nama planet. Berikut ini metodenya. simak baik2 Cara Mebaca Garis Tangan Metode Umum  1. Garis Korset Putus-putus, Terlalu sensitif. Garis Jelas, Terlalu emosional, dalam mengerjakan sesuatu perlu sesuatu yang merangsang dan variatif Tidak ada garis, Kepribadian yang tenang. Pendek, Berempati terhadap perasaan orang lain Memotong garis nasib dan garis matahari, memiliki bakat khusus Berakhir pada bukit Merkuri, Mempunyai tenaga yang besar namun cenderung berlebihan Menelusuri sisi tangan, penakut. 2. Bima Sakti Melengkung, Membenci dirinya sendiri Lurus, Tidak setia dan kurang menyukai stabilitas Lurus dan panjang, Pandai berargumen dengan moralitas yang meragukan Melengkung dan berawal di dalam bukit Venus, Menanggapi segala hal berlebihan dan dapat menjadi ekstrem. Garis cabang Bersilang dengan garis matahari, Kerugian keuangan sebagai akibat suatu hubungan (misal penyelesaian perceraian yang mahal) jika garis itu bersilang. Berbakat menjadi orang yang kaya jika garis-garis tesebut tidak bersilang. 3. Gelang Lebih dari 1 garis dan jelas, Kehidupan yang sehat, sejahtera, berumur panjang dan damai. Bagian atas melengkung ke dalam telapak tangan, Dapat mengalami kesulitan ketika melahirkan. Garis dari bagian atas ke arah bukit Merkuri, Kekayaan mendadak. Garis dari bagian atas ke arah bukit Jupiter, Perjalanan yang panjang dan menguntungkan. 4. Garis Kesehatan Putus-putus, Stamina kurang Tidak ada garis, Keadaan fisik yang kuat dan sehat Sangat Jelas, Daya tahan tubuh rendah Bergelombang, Masalah pencernaan Menyentuh garis kehidupan, Berbahaya, perlu perawatan kesehatan ekstra pada saat itu. 5. Garis Kehidupan Dakhil/Mars Jelas, memiliki daya tahan tinggi jika terserang penyakit atau musibah. 6. Garis Perkawinan Kabur, mengindikasikan hubungan yang dimiliki tidak terlalu akrab. Terlihat jelas, Hubungan yang akrab. Jumlah garis dianggap mengindikasikan jumlah hubungan. Terputus, Perceraian atau perpisahan Panjang dan lurus, Hubungan yang lama dan bahagia Garis terputus namun menyambung, Berkumpul kembali setelah berpisah. Dua Garis, Hubungan dengan dua orang pada saat bersamaan, kedalaman relatif dari hubungan ini diindikasikan dengan kuatnya garis. Melengkung jelas ke atas, Tidak menikah. Melengkung ke atas berpotongan dengan garis matahari, Perkawinan tidak bahagia. Jika tidak berpotongan, dapat menikah dengan orang terkenal atau kaya. Melengkung ke bawah, Berusia lebih panjang dari pasangan Diakhiri bentuk cabang, Perceraian atau perpisahan Terpotong korset, Perkawinan yang tidak bahagia Diawali bentuk cabang, Penundaan atau frustasi pada awal hubungan. 7. Garis Anak Jumlah garis dianggap mengindikasikan jumlah anak; garis yang lebih jelas menunjukkan anak laki-laki sedangkan yang lebih lemah anak wanita. Cara Membaca Garis Tangan Metode Nama Planet  1. Bukit Venus, Amat besar, berkembang berlebihan secara fisik amat energik, hedonistik. Lebar dan Bulat, berjiwa hangat, tulus penuh perhatian, menyukai anak-anak. Datar, tidak berkembang memiliki makna keadaan jasmani rapuh, memisahkan diri dan dapat berdiri sendiri. Tinggi dan keras, amat berorientasi pada seks. Tinggi dan lembut, mudah tergugah dan bimbang. Bagian bawah lebih menonjol, menyukai hal-hal seni 2. Bawah Mars Ukuran normal, Berani-tegas. Datar, tidak berkembang,pengecut, takut pada penderitaan fisik. Amat besar, Mungkin kejam, tetapi tidak pernah takut mengambil resiko 3. Bukit Jupiter Menandakan semangat, antusias, bertempramen baik dan bersahabat. 4. Bukit Saturnus Normal, berpikir serius, hati-hati, bijaksana. Datar, tidak memiliki tujuan hidup yang jelas. Miring ke arah bukit matahari, mempunyai apresiasi tinggi terhadap keindahan 5. Bukit matahari Datar, Mengarah kepada kehidupan yang membosankan. Normal, orang yang beruntung, memiliki selera baik. Amat besar, berkembang berlebihan mewah, ekstravagan, dan hedonistik. Miring ke arah bukit Merkuri, dapat menghasilkan uang dari kesenian 6. Bukit Merkuri Datar, tidak berkembang menjemukan, mudah tertipu, dan tidak mempunyai rasa humor. Orang yang gagal. Nomal, Cepat berpikir, persuasif, pekerja keras. Besar, memiliki selera humor yang baik Amat besar, Penipu, materialistik dan panjang tangan. 7. Bukit Mars Datar, cenderung pengecut karena hanya tertarik pada diri sendiri Normal, Berani membela kebenaran Amat besar, Bertempramen buruk, kejam secara mental. 8. Bukit Bulan Normal, sensitif, romantis dan imajinatif. Datar, Kurang imajinatif, tidak mempunyai rasa simpatik, tidak stabil. Amat besar, Imajinatif berlebihan, intropeksif, mungkin tidak jujur Tinggi dan keras, Pemimpin yang bimbang, mudah tersinggung |
| You are subscribed to email updates from ALI BLOGGERS COMMUNITY To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |





Tidak ada komentar:
Posting Komentar